Breadcrumbs...not just for fairy tales
Cheryl Natel
Breadcrumbs are those links you often see at the top of web pages, often in a horizontal list that shows the parent pages of the one you’re currently reading.
The term breadcrumb comes from the Hansel and Gretel fairy tale where breadcrumbs were left as a trail so that they could find their way back home. Even though this didn’t quite work out for Hansel and Gretel, the name is now commonly used to describe this component and it has many benefits.
Breadcrumbs may seem insignificant—you probably don’t even notice them most of the time—but they perform some very useful duties that increase the overall usability of a website. They also help make the site more search engine friendly.
Here are a few points explaining the benefits of a breadcrumb, how best to display them and how people use them.
Why breadcrumbs are useful
Wayfinding
Breadcrumbs are an important navigational element that supports wayfinding — making users aware of their current location within the hierarchical structure of a website.
NN Group
Breadcrumbs consist of links showing the parents of the current page, often going all the way back to the homepage. They are not there to replace the main navigation but should work alongside to help the user understand where they are on the site.
Search engine optimisation
They provide Google with a way of discovering the structure of your website. Plus, it may also use breadcrumbs as a way of displaying actual search results, which will enhance the user experience and display targeted pages that people have searched for.
Reduce bounce rates
They are especially useful when a user lands on a page from an external link, the breadcrumb will orient the user as to which section they are visiting and then may help them to find other relevant pages.
Designing your breadcrumbs
Where to place them
Breadcrumbs are usually located at the top of the page, and this is something people have become accustomed to. If you’re thinking about putting your breadcrumbs somewhere else, will your users know to look there?
There are also some important accessibility considerations as to where they need to be placed. The optimum place is below the navigation and above the hero to allow for the breadcrumb to be skippable by screen readers so users can ‘skip to content’.
Styling breadcrumbs
Breadcrumbs are one of the most easily understood UI components, because they have followed a look and feel which is familiar to users and display a consistent pattern. They take up very little room and don’t interfere with the rest of the page. They use a simple layout, however, it’s still important to design and style them clearly. There needs to be an obvious differentiation between the current page and the parent links so that users know what’s clearly a link or not. A visual pattern that is commonly used is either an arrow or forward slash in between the links to indicate the hierarchy.
Ensure all parent items in the breadcrumb are links, so that they can be used to navigate back up the tree, and don’t display dead links that are section headers within the IA.
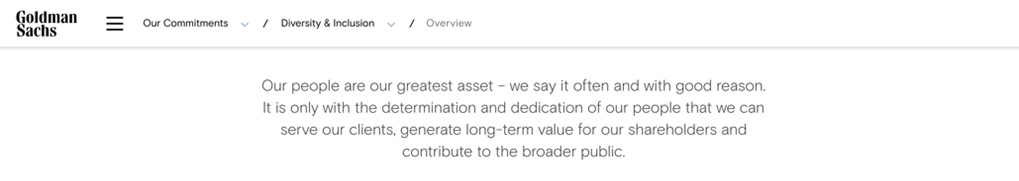
Where sites use the burger menu approach across all screen sizes, the breadcrumb plays an even more important role as the main navigation is hidden by default. Having the breadcrumb exposed on the page really helps to orient users. There have been examples where the breadcrumb has been cleverly combined with a form of navigation that surfaces the horizontal pages within that section. The Goldman Sachs site uses this example. This is not a standard or familiar approach but if executed well it can be a neat way to navigate and orientate users without them having to always open the burger menu. It can quickly get users to their preferred destination within the section and easily allows them to navigate backwards, forwards and across different sections. A solution that is new to users is always worth testing to see if it gets the desired outcome.
Should breadcrumbs always be used?
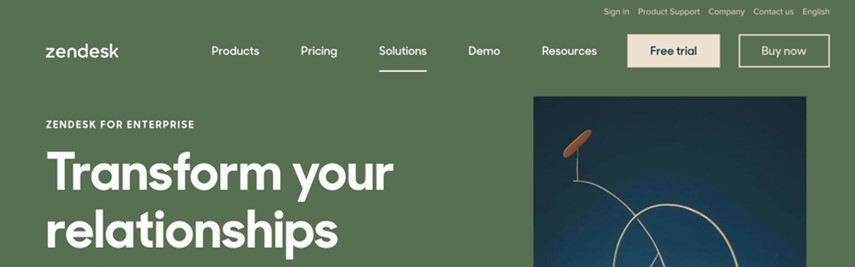
Breadcrumbs aren’t needed for sites with very flat hierarchies that are only 1 or 2 levels deep. In this scenario it’s best to ensure that the main header demonstrates a way to show users where the page lives. On the Zendesk site, they don’t display breadcrumbs as it’s quite a shallow site. However, it is clearly visible which page you are on as it is highlighted in the main navigation by an underline.

Should the current page (last item) be included?
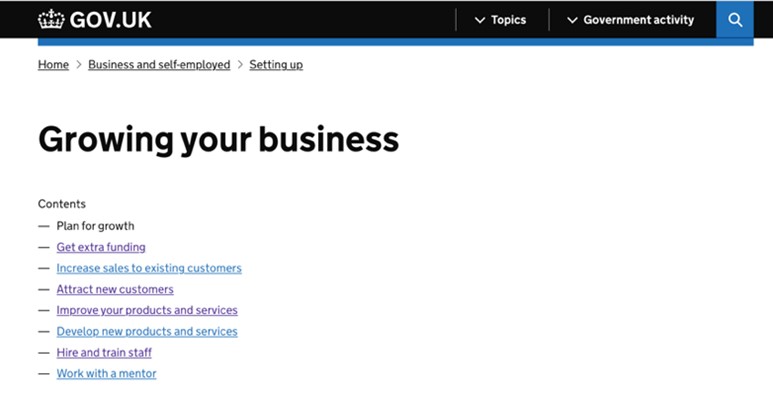
There is no right or wrong answer to this. One could argue that it doesn’t make sense to display the page that you are on in the breadcrumb as it repeats the page title. This works better if the page title is directly below the breadcrumb, as on the Gov.uk site for example. If a hero image is placed directly below the breadcrumb and the page title placed below the hero, this may not work so well and may confuse users as to which page they are on.

How to display breadcrumbs on mobile
On mobile devices, breadcrumbs can look untidy and get very long if many levels are displayed and the labels are lengthy. The answer isn’t reducing font size or padding, as this would only make the breadcrumb more difficult to use. One approach is to consider only showing the parent page for users to understand where they are. This is a much simpler and easier approach for users to digest. Another solution would be to display them horizontally with arrows to swipe left and right to navigate the full breadcrumb.
Summary
- Breadcrumbs should complement and not replace the navigation, they exist to provide wayfinding for users
- Ensure the design is clear and links are obvious
- Be aware as to the position of the breadcrumb and any accessibility issues
- Consider whether to exclude the current page if the page title sits directly below the breadcrumb
- Experiment and test to see if the enhanced breadcrumb with navigation is a good solution
- Decide if your site needs a breadcrumb if it is only 1-2 levels deep. If a breadcrumb isn’t used make sure the header indicates where the page lives
- Ensure the mobile experience is clear and uses a simple approach. Make sure the clickable area complies with the recommended tap size
Sources:
Nielsen Norman Group - Breadcrumbs: 11 Design Guidelines for Desktop and Mobile
Smashing Magazine - Designing A Perfect Breadcrumbs UX
We'd love to hear from you
Get in touch-
Transforming Metro Bank's digital customer experience
We built the revamped website on the latest version of Optimizely, using our recognised Optimizely expertise in delivering complex integrated websites.
-
Creating rewarding and responsive experiences for Age UK
Through a series of strategic engagements, we developed an iterative and cost-effective plan that would help the charity create a responsive site to support the increase in mobile visits, and rebuilt the code to facilitate it.

